Welcome to Designers Dairy blog here i have posted how to How to Deploying Wsp File through Gallery
Step1:
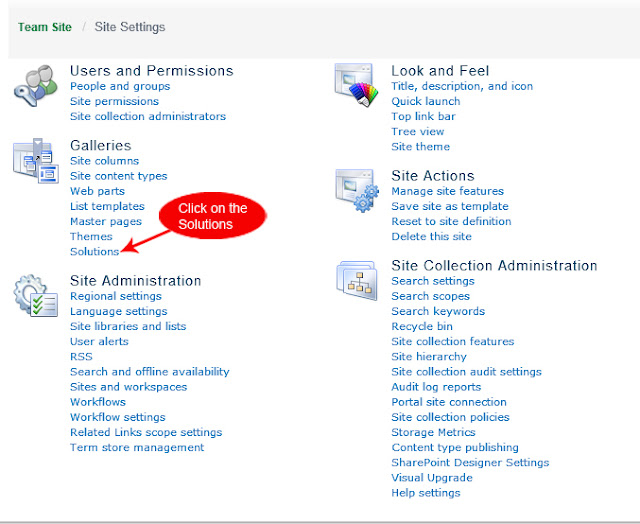
Goto-> Site Action -> Click on Site Settings
Step2:
Site Settings - > Galleries -> Click On Solutions

Step3:
Site Settings - > Galleries -> Click On Solutions
Step4:
Solutions-> Upload the Wsp File by Clicking on Solutions menu Tab ->Upload Solution
Step5:
Uploaded Wsp File will in commands box
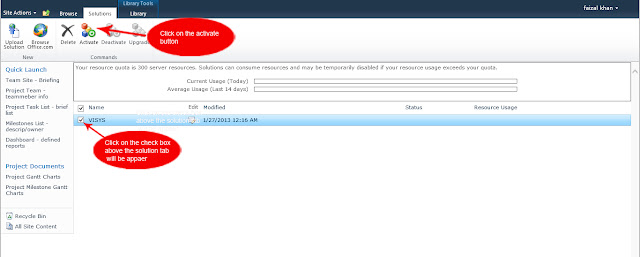
Step6:
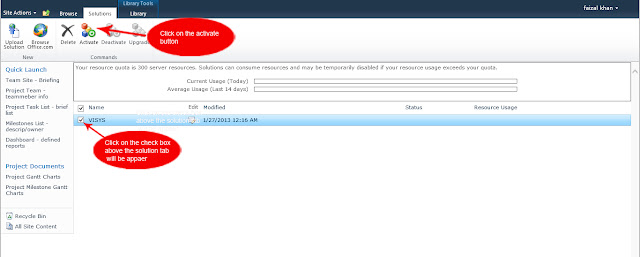
Click on the check Box above the solution Tab will appear -> click on the Activate Button

Step7:
Pop up Windows will be open and click on activate
Step8:
Below u can c Wsp File is Activated
Step9:
Again Goto-> Site Action -> Click on Site Settings
Step10:
Go to Site Actions -> Click on Manage site Feature
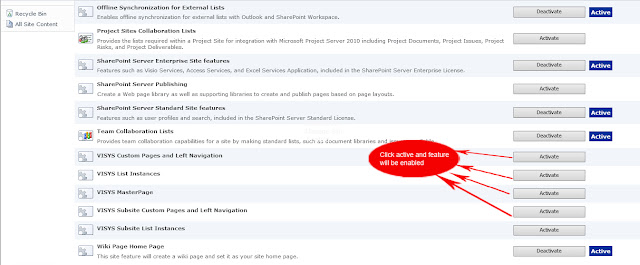
Step10:
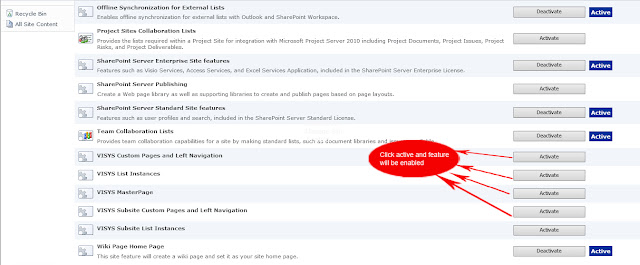
Click on activate the feature to enable

Step1:
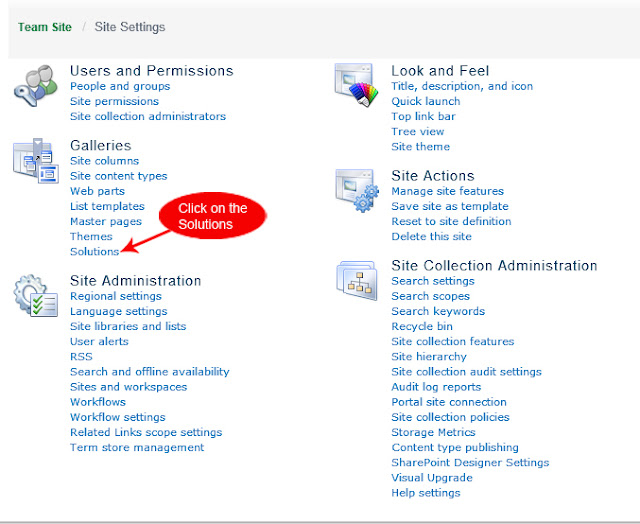
Goto-> Site Action -> Click on Site Settings
Step2:
Site Settings - > Galleries -> Click On Solutions

Step3:
Site Settings - > Galleries -> Click On Solutions
Step4:
Solutions-> Upload the Wsp File by Clicking on Solutions menu Tab ->Upload Solution
Step5:
Uploaded Wsp File will in commands box
Step6:
Click on the check Box above the solution Tab will appear -> click on the Activate Button

Step7:
Pop up Windows will be open and click on activate
Below u can c Wsp File is Activated
Step9:
Again Goto-> Site Action -> Click on Site Settings
Step10:
Go to Site Actions -> Click on Manage site Feature
Step10:
Click on activate the feature to enable






No comments:
Post a Comment