Step1:
Welcome to designer dairy blog. We are going to discuss about jquery on click function thumb and large image
Step2:
Large image html mock up design. ID (Switcher) is use to append the src(url ) value according to image clicking on thumb
<div class="chart-wrapper" >
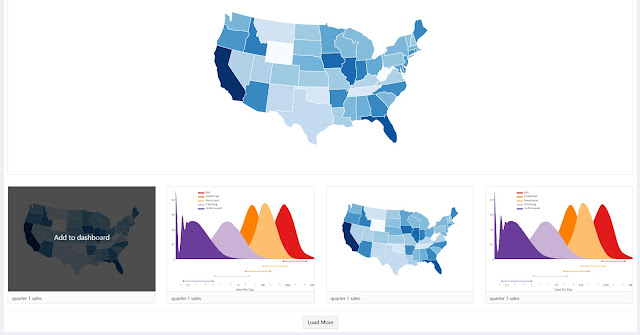
<img class="img-responsive" id="switcher" src="images/quarter-1.png" />
</div>
Step3:
Thumb html mark up design. from src="images/quarter-1.png" it will show display in the large image.when hover the thumb we should show the overlay div and gray background.
<div class="chart-wrapper" >
<div class="chart"> <img class="img-responsive" src="images/quarter-1.png" /></div>
<div class="overlay" style="display:none;">
<span class="overlay-text">Add to dashboard</span>
</div>
<div class="chart-notes">quarter 1 sales</div>
</div>
</div>
Step4:
hover function for script
<script>
$(document).ready(function() {
$(".chart-wrapper").mouseover(function() {
$(this).find('.overlay').show();
});
$( ".chart-wrapper").mouseout(function() {
$(this).find('.overlay').hide();
});
});
</script>
Step5:
On Click function script for large image.
<script>
$(function () {
$(".overlay").click(function() {
// overlay
var imageUrl=$(this).parent().find('.chart img').attr('src');
$("#switcher").attr("src", imageUrl);
});
});
</script>
Step6:
Enjoy.


No comments:
Post a Comment