Welcome to Designers Dairy blog here i have posted how to show and hide elements in
slideToggle() method

Step1:
Script:
<script src="jquery.min.js"> </script>
<script type="text/javascript">
$(document).ready(function()
{
$(".plus").click(function()
{
$(this).find ("#panel").slideToggle();
if ($(this).hasClass("plus"))
{
$(this).addClass("minus");
$(this).removeClass("plus");
}
else
{
$(this).removeClass("minus");
$(this).addClass("plus");
}
});
});
</script>
Step2:
Style:
<style type="text/css">
#panel
{
display:none;
color:#000;
}
.menu ul
{
text-decoration:none;
list-style-type:none;
}
.minus
{
background: url(minus.png) no-repeat 0 0;
}
.plus
{
background: url(plus.png) no-repeat 0 0;
}
.menu li a
{
text-decoration:none;
color: #000;
padding:0px 15px 0px 15px;
margin:0px 0px 15px 0px;
}
.display_none
{
display:none;
}
</style>
Step3:
Html Code:
<div class="menu">
<ul>
<li class="plus"> <a href="#" > Home </a>
<ul id="panel">
<li> hello </li>
<li> cool </li>
</ul>
</li>
<li class ="plus" > <a href="#"> About us</a>
<ul id="panel">
<li> hello </li>
<li> cool </li>
</ul>
</li>
<li class="plus"> <a href="#"> Service</a>
<ul id="panel">
<li> hello </li>
<li> cool </li>
</ul>
</li>
<li class="plus"> <a href="#"> Profile </a> </li>
<li> <a href="#"> Contact us </a> </li>
</ul>
</div>
Step4:
Enjoy Folks
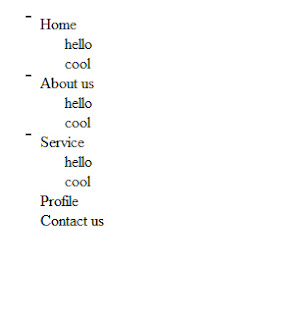
Output:

No comments:
Post a Comment