Welcome to Designers Dairy blog here i have posted how to create a master page in sharepoint 2013
Step1:
First u have to activate the two features to get effect custom master page and page layouts.
1. SharePoint server publishing infrastructure
2. SharePoint server publishing
Step2:
Go to Site settings - > Site Collection Administration - > Site collection features -
-> SharePoint server publishing infrastructure - active feature

Step3:
Go to Site settings - > Site Actions-> Manage site features - SharePoint Server Publishing - Activate
Step4:
To convert Html page to master page we have to upload html file set
So go to site settings - > Web Designer Galleries -> Master pages and page layouts
Step5:
Click on Library menu Tab -> Enable Open With Explorer -> upload the html design folder
Step6:
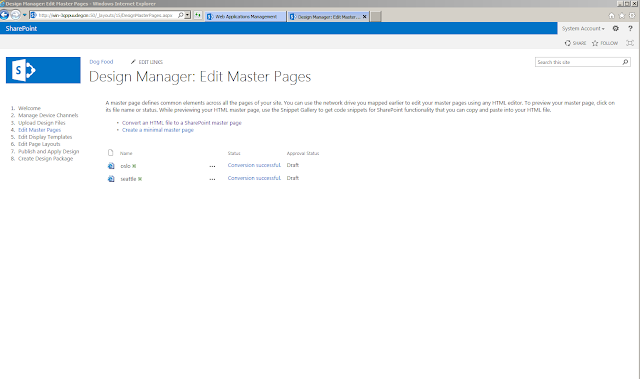
Now Go to Site Setting -> Look and feel -> Design Manager -> Edit Master Page
Step7:
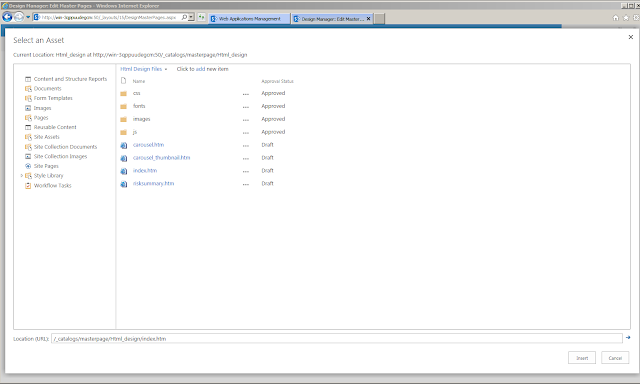
Now Go to Site Setting -> Look and feel -> Design Manager -> Edit Master Page ->
Convert an Html file to SharePoint master page
Step8:
Finally Html page is converted to index.aspx

Step9:
Setting the index.aspx to SharePoint masterpage-
Right click index.aspx -> select Edit Properties
Step10:
Dialog box will be open and select the Compatible Ul Version : 15 click Save
Step11:
Right click index.aspx -> Publish a major Version
Step12:
Publish Major Version comments - > type any text
Step13:
To apply the master page
Go to Site Settings -> Look and feel -> masterpage -> Select the Master page Drop Down ->
Html Design/index -> Click Ok
Step14:
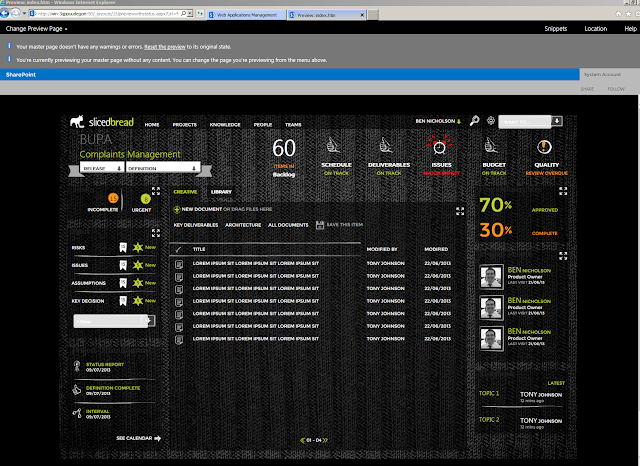
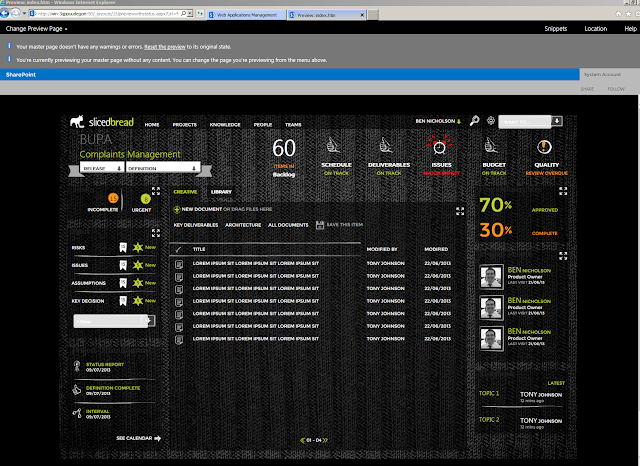
Final Output of custom master applied Screenshot
Step1:
First u have to activate the two features to get effect custom master page and page layouts.
1. SharePoint server publishing infrastructure
2. SharePoint server publishing
Step2:
Go to Site settings - > Site Collection Administration - > Site collection features -
-> SharePoint server publishing infrastructure - active feature

Step3:
Go to Site settings - > Site Actions-> Manage site features - SharePoint Server Publishing - Activate
Step4:
To convert Html page to master page we have to upload html file set
So go to site settings - > Web Designer Galleries -> Master pages and page layouts
Step5:
Click on Library menu Tab -> Enable Open With Explorer -> upload the html design folder
Step6:
Now Go to Site Setting -> Look and feel -> Design Manager -> Edit Master Page
Step7:
Now Go to Site Setting -> Look and feel -> Design Manager -> Edit Master Page ->
Convert an Html file to SharePoint master page
Step8:
Finally Html page is converted to index.aspx

Step9:
Setting the index.aspx to SharePoint masterpage-
Right click index.aspx -> select Edit Properties
Step10:
Dialog box will be open and select the Compatible Ul Version : 15 click Save
Step11:
Right click index.aspx -> Publish a major Version
Step12:
Publish Major Version comments - > type any text
To apply the master page
Go to Site Settings -> Look and feel -> masterpage -> Select the Master page Drop Down ->
Html Design/index -> Click Ok
Step14:
Final Output of custom master applied Screenshot












No comments:
Post a Comment